Insight | Jun 22, 2020

A New Way Of Looking At Page Speed: Google’s Core Web Vitals Measurements
By Rob Browning
A new tool in Google Search Console has started to roll out - you may start hearing more about Core Web Vitals. This is an initiative by Google to provide unified guidance for quality signals essential to delivering a great user experience on the web!
Such user experience metrics include loading experience, interactivity, and visual stability of page content. One of the essential elements Core Web Vitals tracks is website speed, which is crucial to not only user experience, but search engine performance as well. This report can help developers identify areas of technical enhancement to improve the performance of your website.
Let's take a quick look at this new tool and how you can start using these metrics to improve your website.
Where Can I Find The New Core Web Vitals Report in Google Search Console?
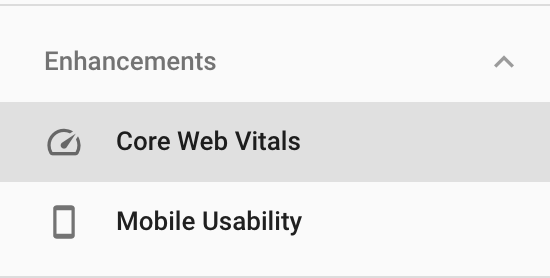
It’s easy to find! Just log in to Google Search Console and navigate to the left menu, in your selected property. Under “Enhancements” there will be a tab for “Core Web Vitals” - click in to discover this new tool!

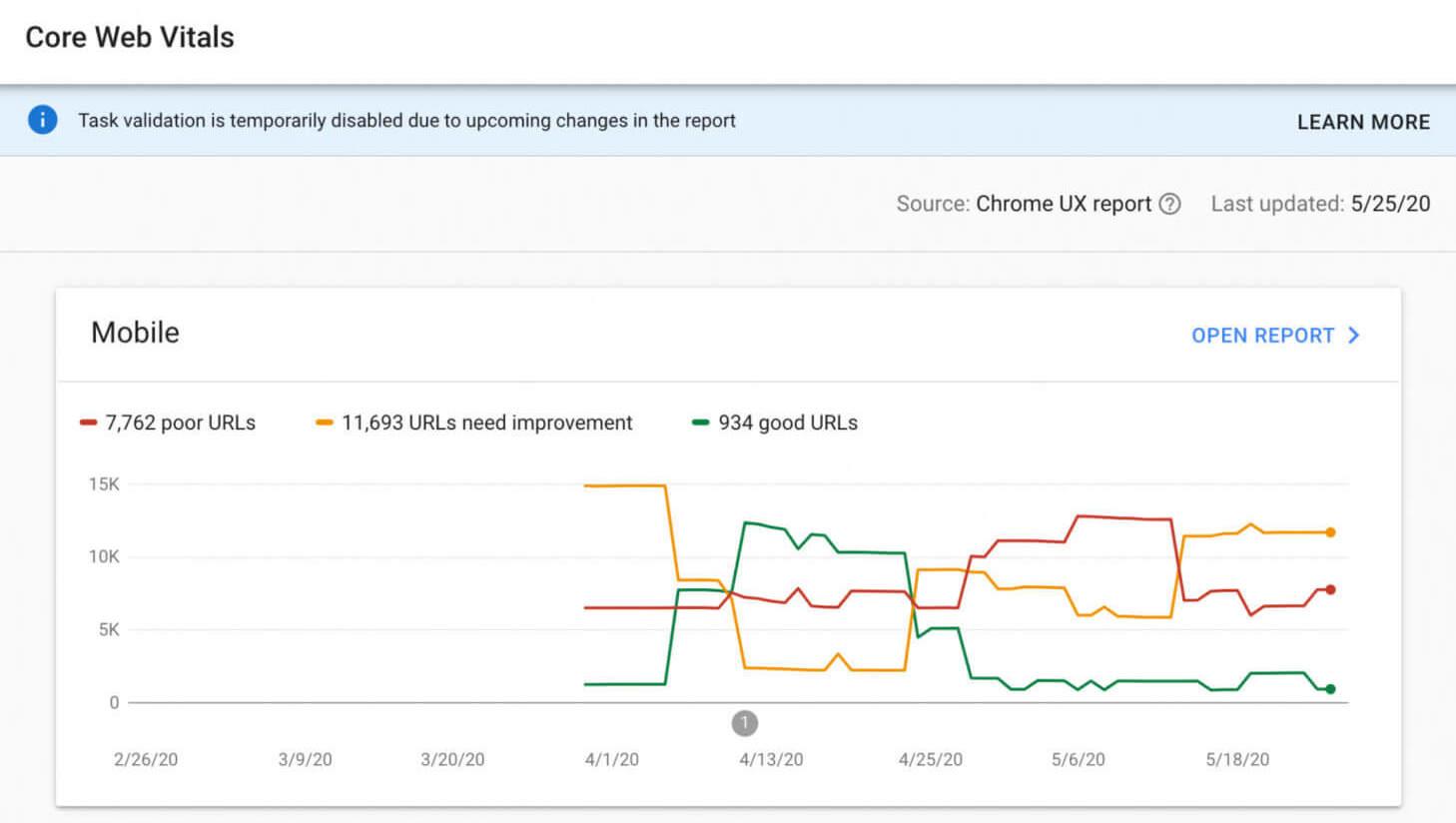
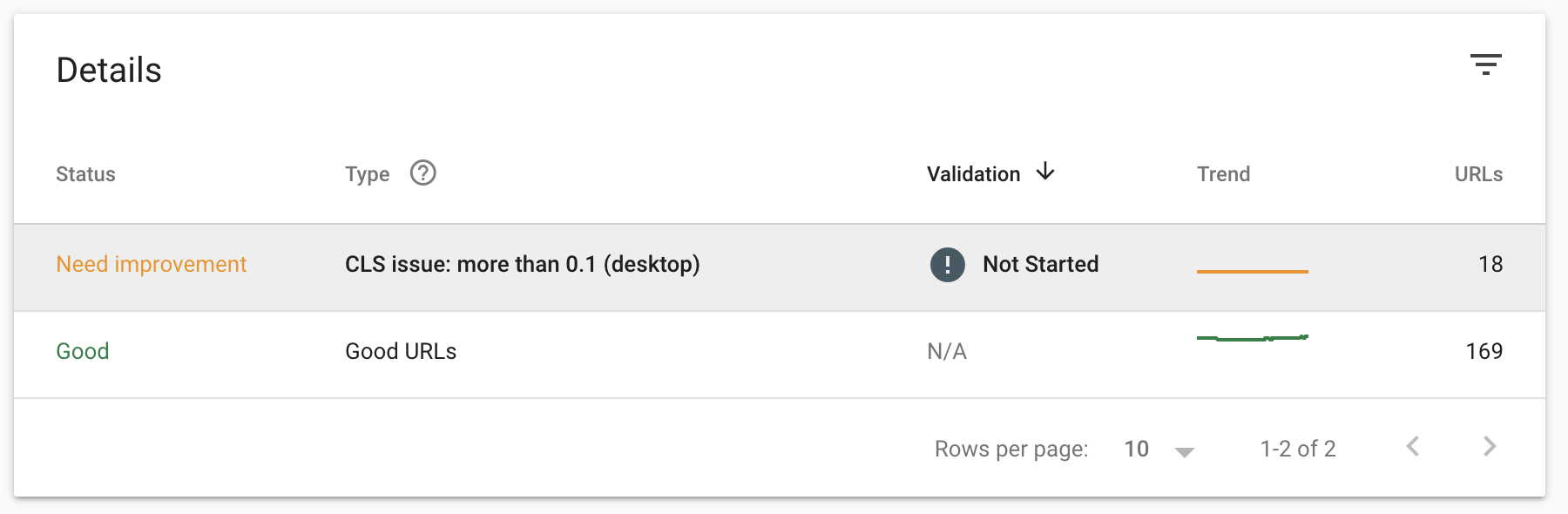
In the Core Web Vitals, the report will filter URLs into categories of Poor,' 'Needs Improvement,' or 'Good.' You can further drill down the story by clicking into each category to see the page performance numbers segmented by mobile traffic and desktop traffic. Mobile site speed is crucial for optimization, especially in a mobile-first indexing world, so improving mobile page speed and examining areas for opportunity is essential.
Other segments include status, metric type, and URL group, which allows you to group pages by website section, or even content type.
Site speed isn't the only element this report tracks. Core web vitals take into consideration many page elements to understand user experience and interactivity. Specific issues may need assistance from a front-end developer or back-end developer.

What Are The Metrics Tracked by Core Web Vitals?
Google carefully defines 3 new metrics that bring context to site speed and user experience measurements:
-
Largest Contentful Paint: measures perceived load speed and marks the point in the page load timeline when the page’s main content has likely loaded. Google recommends a speed of 2.5 or faster.
-
First Input Delay: measures responsiveness and quantifies the experience users feel when trying to first interact with the page. Google recommends this be less than 100 seconds.
-
Cumulative Layout Shift: measures visual stability and quantifies the amount of unexpected layout shift of visible page content. Google recommends less than .1.
If you want to take a look at what your Core Web Vitals can reveal about your website, don't hesitate to reach out. Our strategists and front-end developers can work together to discover areas of opportunity for improving these metrics!
Drop us a line
Have a project in mind?
Contacting Third and Grove may cause awesomeness. Side effects include a website too good to ignore. Proceed at your own risk.


